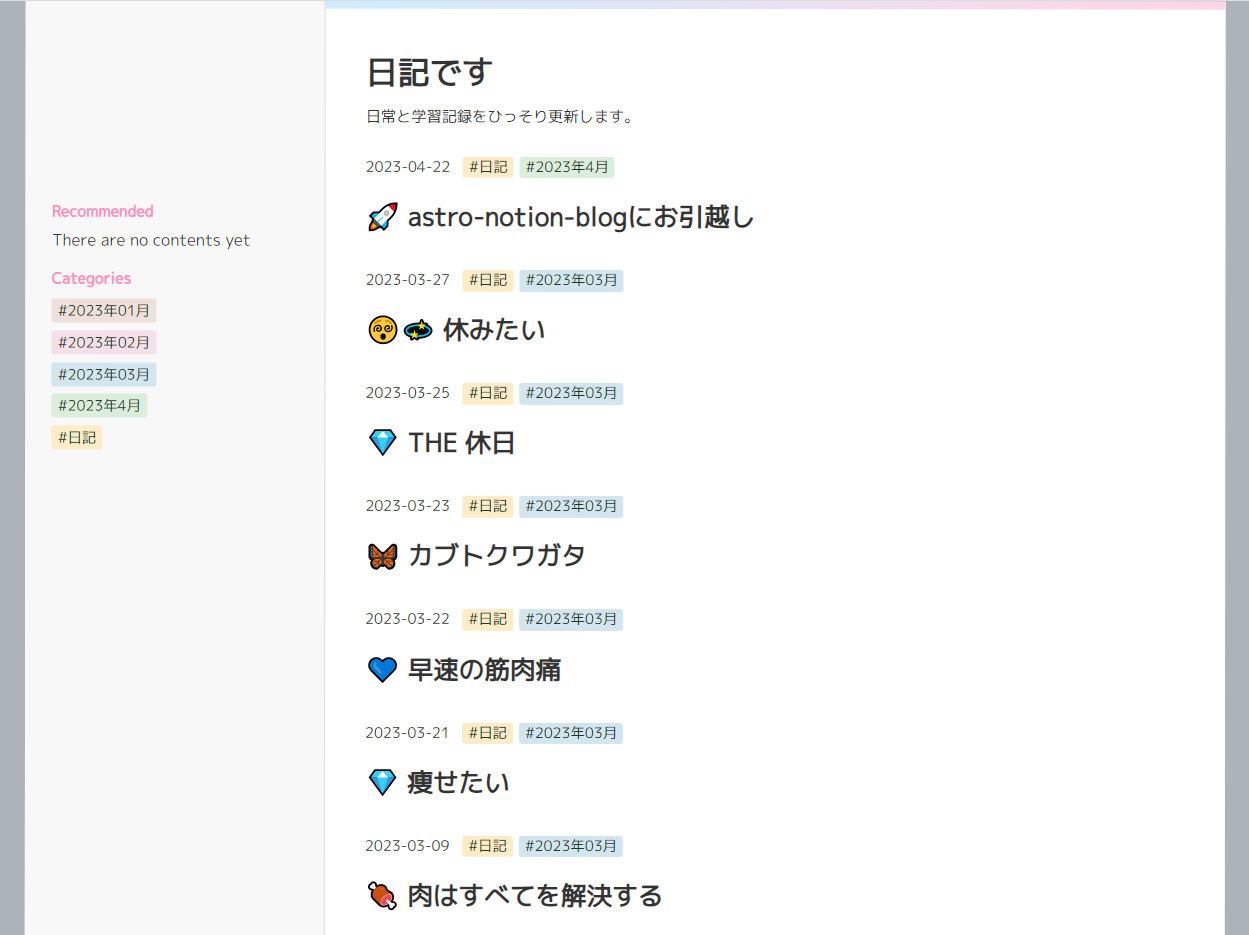
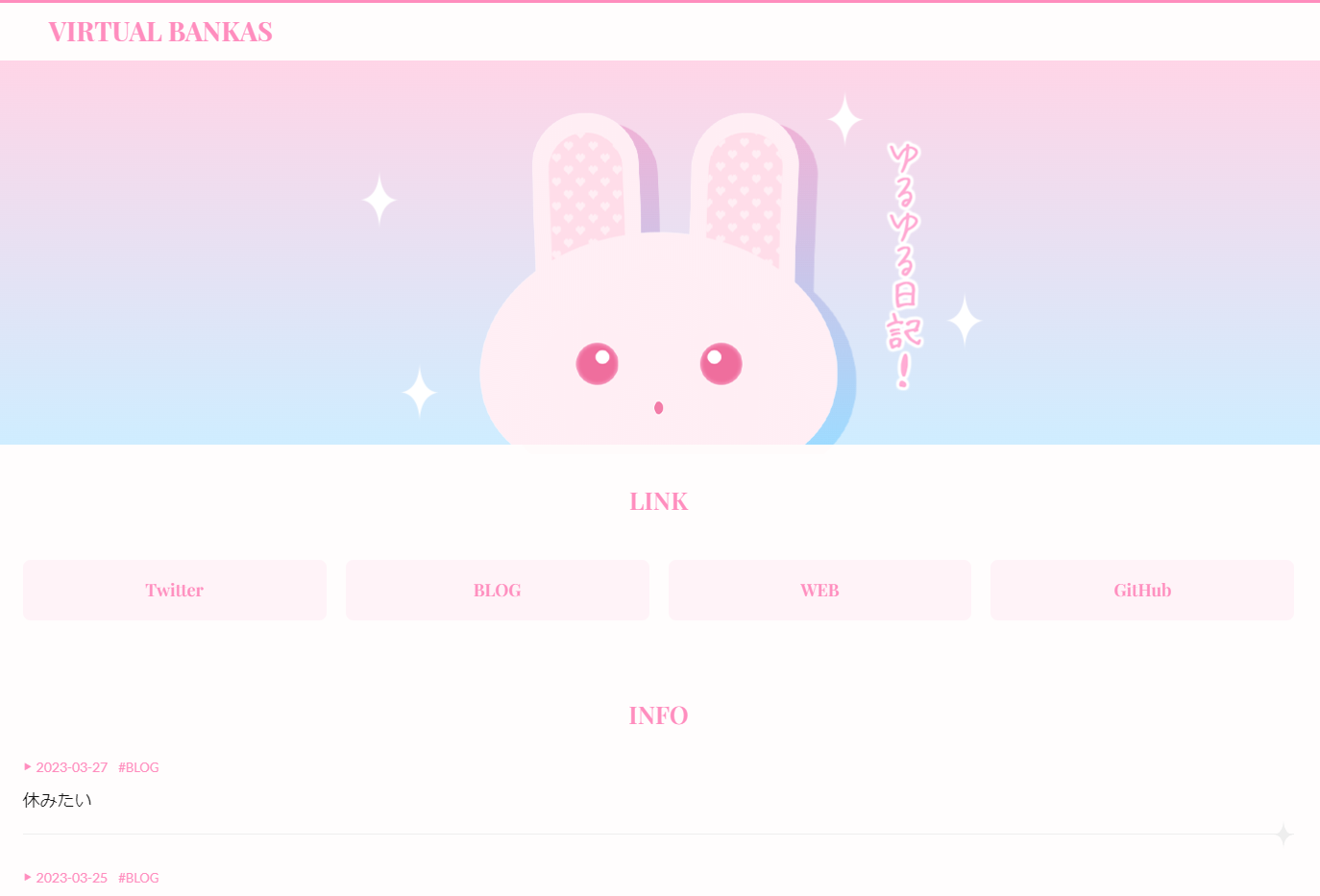
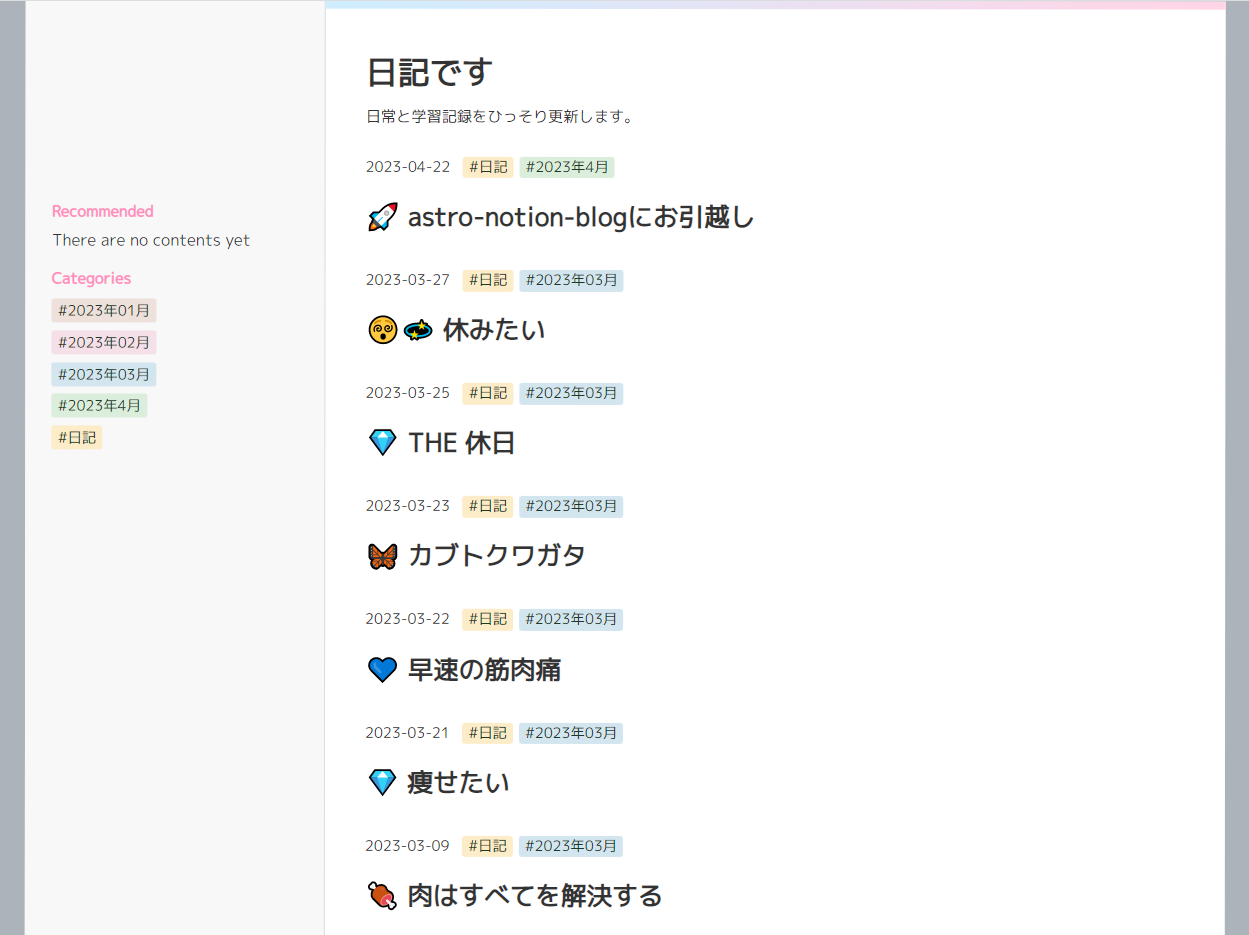
before→after


引っ越しに伴い、ピンク1色でまとめたデザインからすこし落ち着いた色合いのデザインに変更しました。
前のきゅるきゅるにかわいいのも気に入っていたのですが、全ブロックの色をピンクに馴染むように調整するのが大変で…。
astroではnotionライクな見た目を生かしてシンプルで絵文字で賑やかさをだすデザインにしたいと思ってて、ようやく引っ越しできました!
サイドバーに前回のピンクも少し隠れてます。かわいいね 🥰
astro爆速すぎ!
yarn devしてページ開いて驚きました。ページが表示されるまでの時間がとっても短くなっていました。
easyはたまにリンク押したか不安になるくらい遅いときがあったのですが、astroはすぐ表示されるし、タブのアイコンもぐるぐるになってくれるので読み込み中なのがわかりやすかったです。
絵文字がかわいい
タイトルに絵文字を使うと日記の内容がパッと見でわかっていい。
最初ダイヤモンドのアイコンで統一しようと思ったけど、ほかの絵文字もかわいくて欲に負けました。いろんな絵文字あるのも賑やかでいい!
これからもブログ書くぞ
内容はしょうもない日記や愚痴が多いですが…。
新しく学んだこととかの技術的な話もしたい。
あとから読み返して参考にしたり楽しめるように継続的にブログ書いていきたいです。